
Business & Pleasure
Business & Pleasure is a mobile app solution for business travelers who need to maximize the little free time they have while staying in a hotel. The app is built on the foundation that convenient communication is the ultimate luxury.
Project Overview
Challenge
Extremely busy business travelers have to manage their stay at many hotels digitally; however the lack of communication with the front desk causes a stress on time, resources, and happiness.
Solution
Streamline business travel so it becomes the ultimate experience - by automating check-in and check-out, creating digital requests, and allowing business travelers to manage all aspects of their trip all in one digital place.
Team
I collaborated with Niralee Patel and Sara Coon. We each contributed equally to the research, ideation, prototyping, and usability testing.
Research & Key Findings
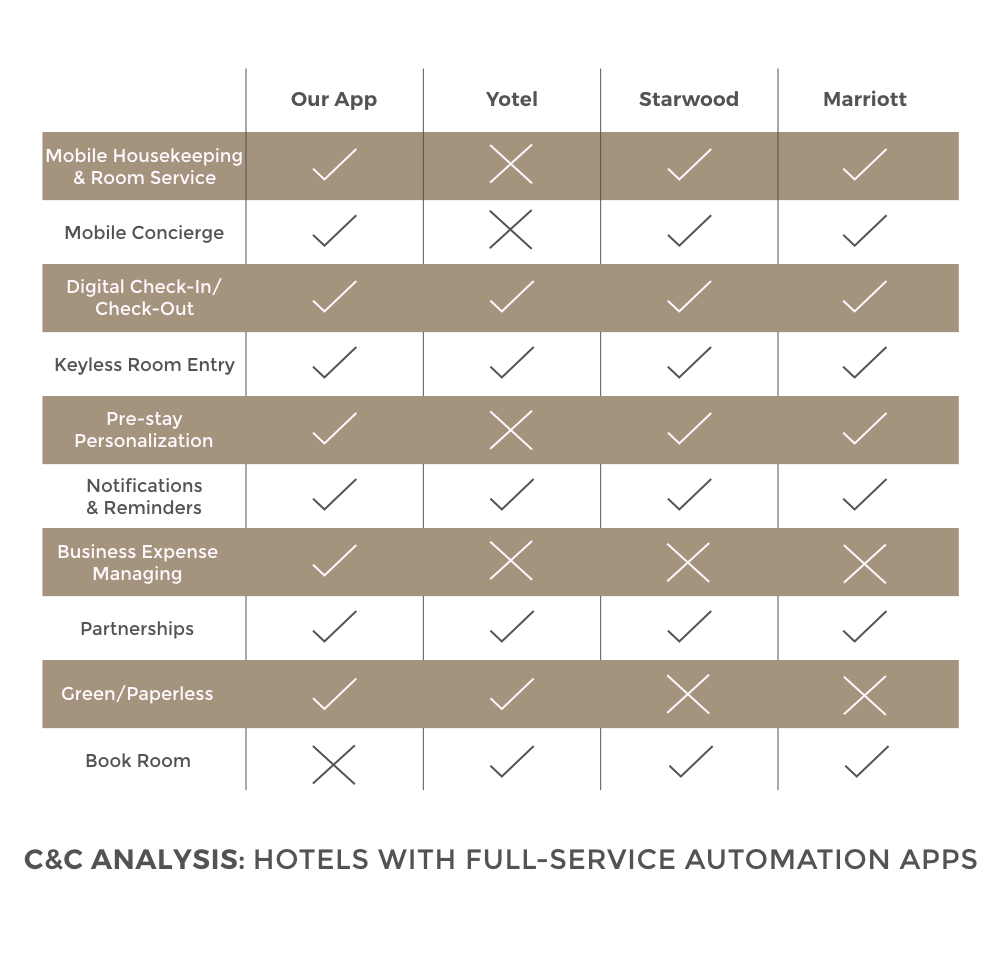
Through our initial research into the hotel industry, including interviews and C&C analyses, we found there was a gap in the market for business travelers and decided to focus our efforts on streamlining their travel process.

Initial Research & Development
Working With Users & Key Insights

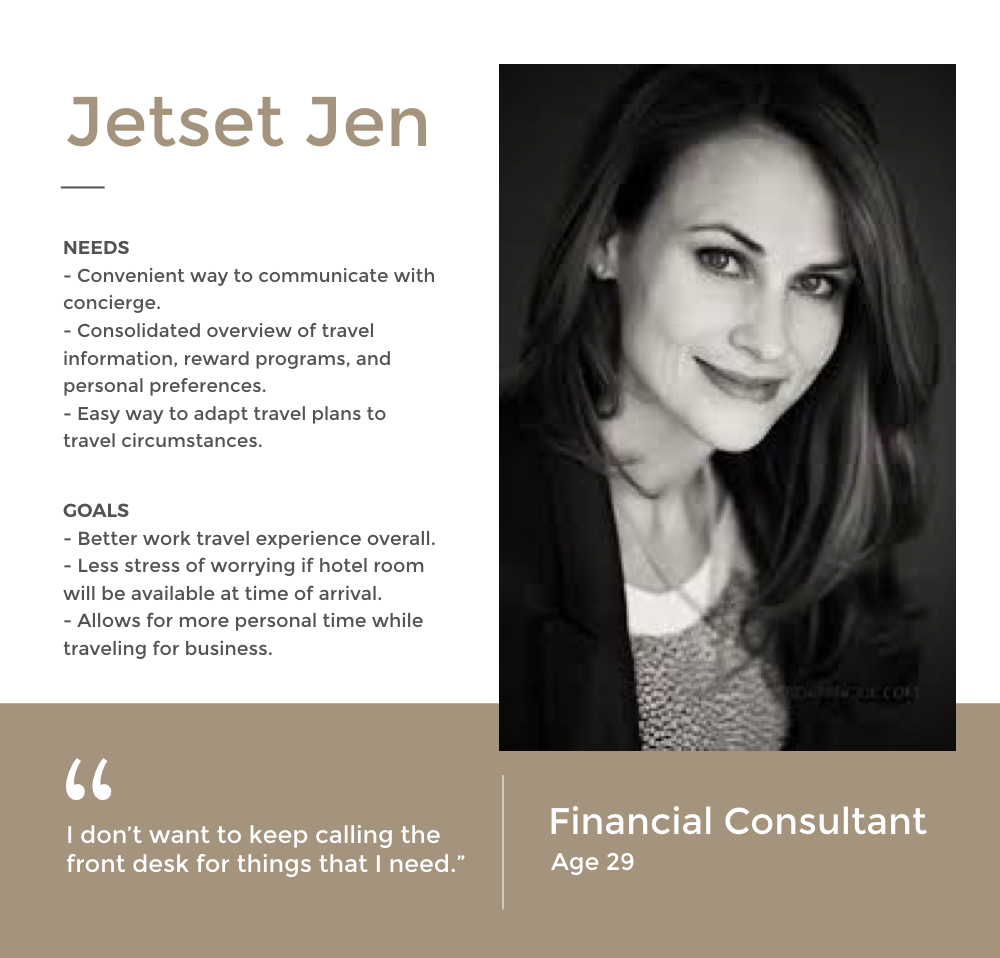
Analysis & Information Architecture
Through our research methods, we were able to target our main persona and work out out her goals and needs. We also created a user flow based on our persona's core objectives for a streamlined hotel experience.

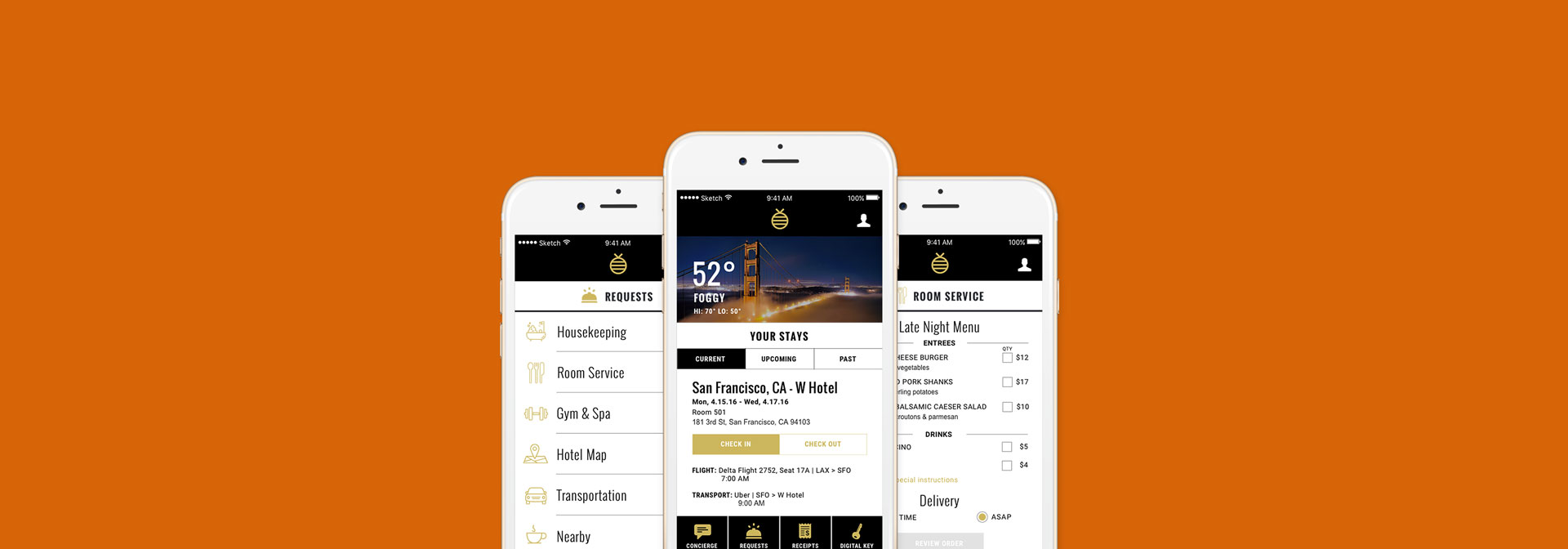
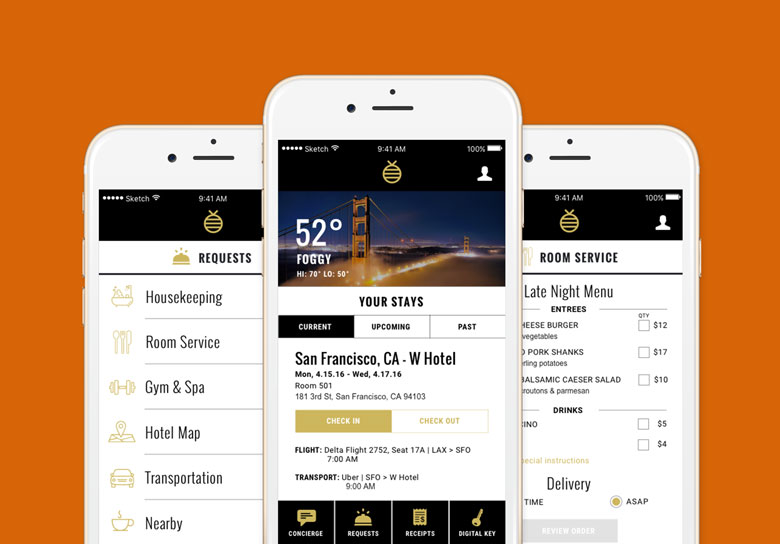
Navigating the App
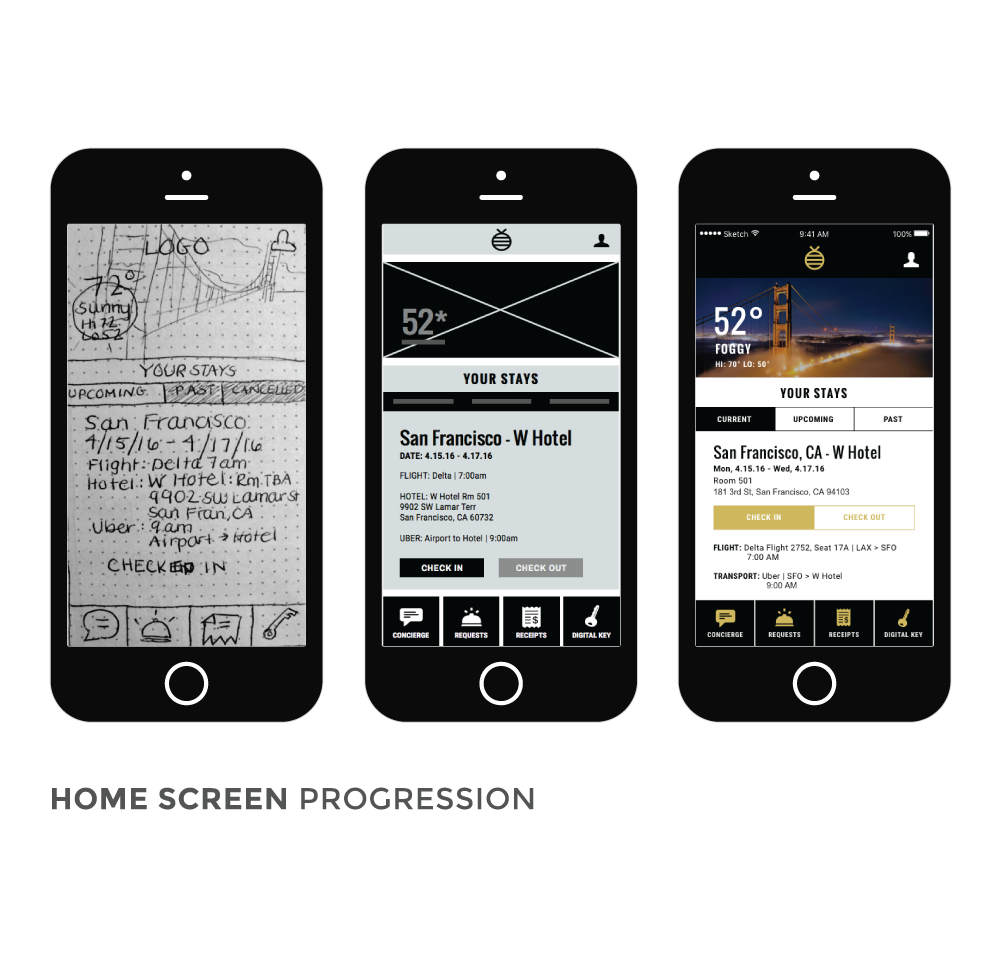
Designing, Testing, & Iterating
Once we determined our user flow, we were able to create sketches, wireframes, and finally a high fidelity prototype, always testing and iterating during each step of the process. We implemented a tool called Apptourage that helped call out usability errors, and conducted contextual inquiries to gain insight into the user's pain points.
Sketching & Testing


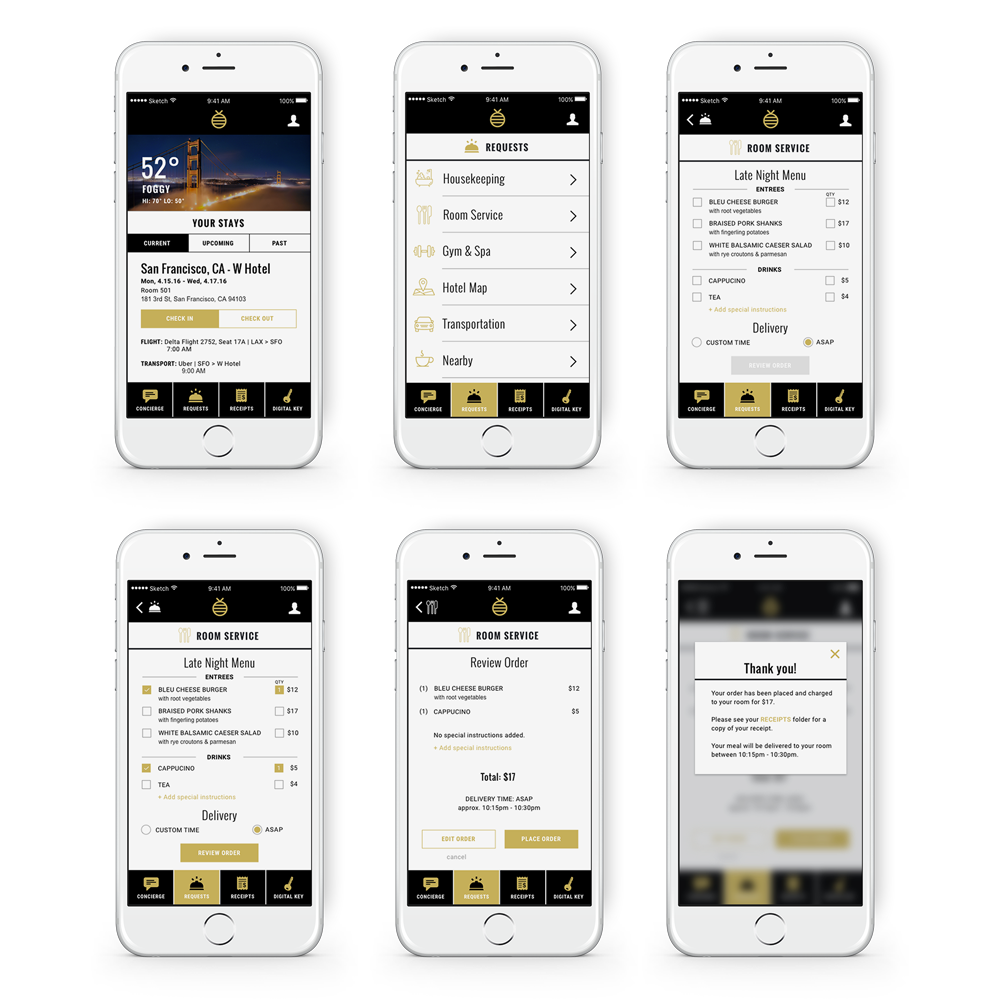
High Fidelity Prototype & Next Steps