
Marbles: The Brain Store
Marbles is a specialty store that offers educational games, toys, and activities that are intended to strengthen & stimulate the brain. Marbles stores are renowned for their excellent customer service – sales associates give customers personalized product recommendations based on the recipient’s age and interests.
Project Overview
Challenge
Marbles customers are having difficulty finding products online because the current website does not provide the same tailored experience as in-store. Users find the website to be confusing, cluttered, and difficult to navigate.
Solution
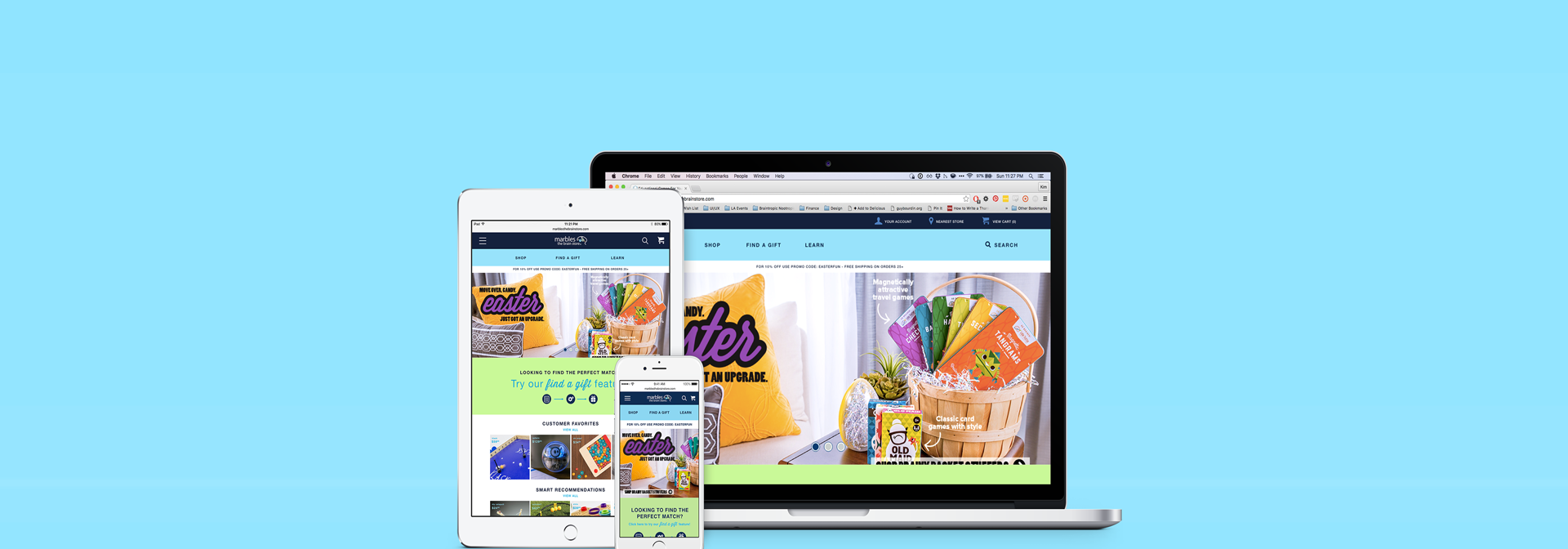
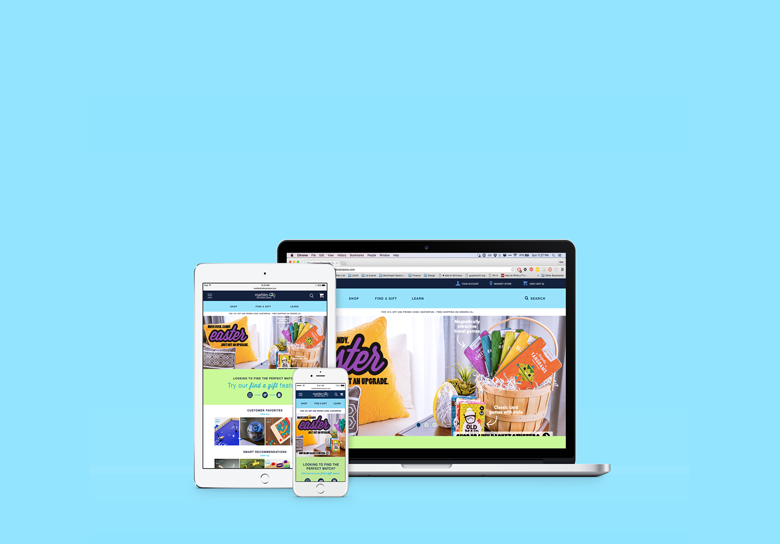
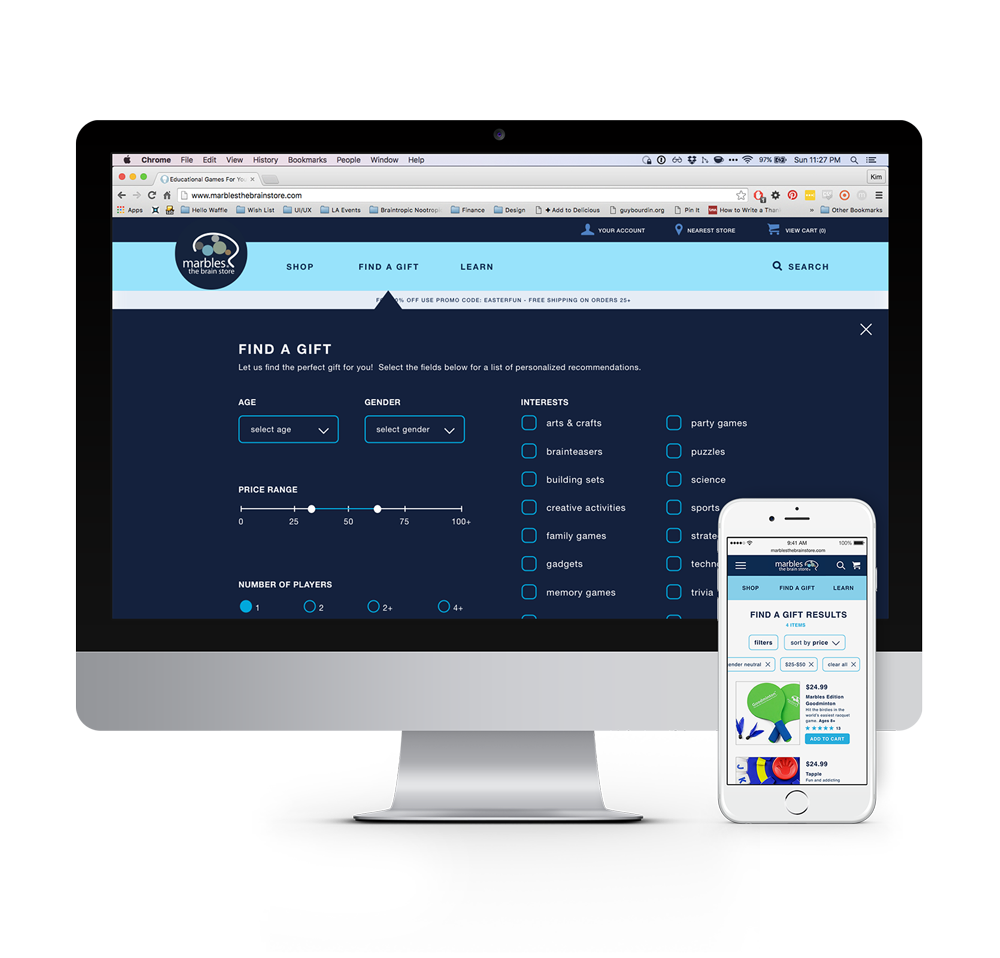
Create a “Find a Gift” feature – a tailored shopping experience that allows Marbles customers to have a simpler, consistent, and more focused interaction with the Marbles website.
Research & Key Findings
The bulk of my research came from interviews with Marbles store employees, competitive/comparative analysis with other retailers, and usability tests. Through these methods, I was able to identify the target user as well as flesh out their goals and needs.

Initial Research & Development
Working With Users & Key Insights

Analysis & Information Architecture
From the information I gathered in the contextual inquiries and C&C Analysis, I was able to prioritize the winning features and meld them together to redesign Marbles’ navigation. I then built out Marbles' new information architecture based on my persona's main objective to easily find entertaining gifts for her kids that are both age appropriate and wallet friendly.

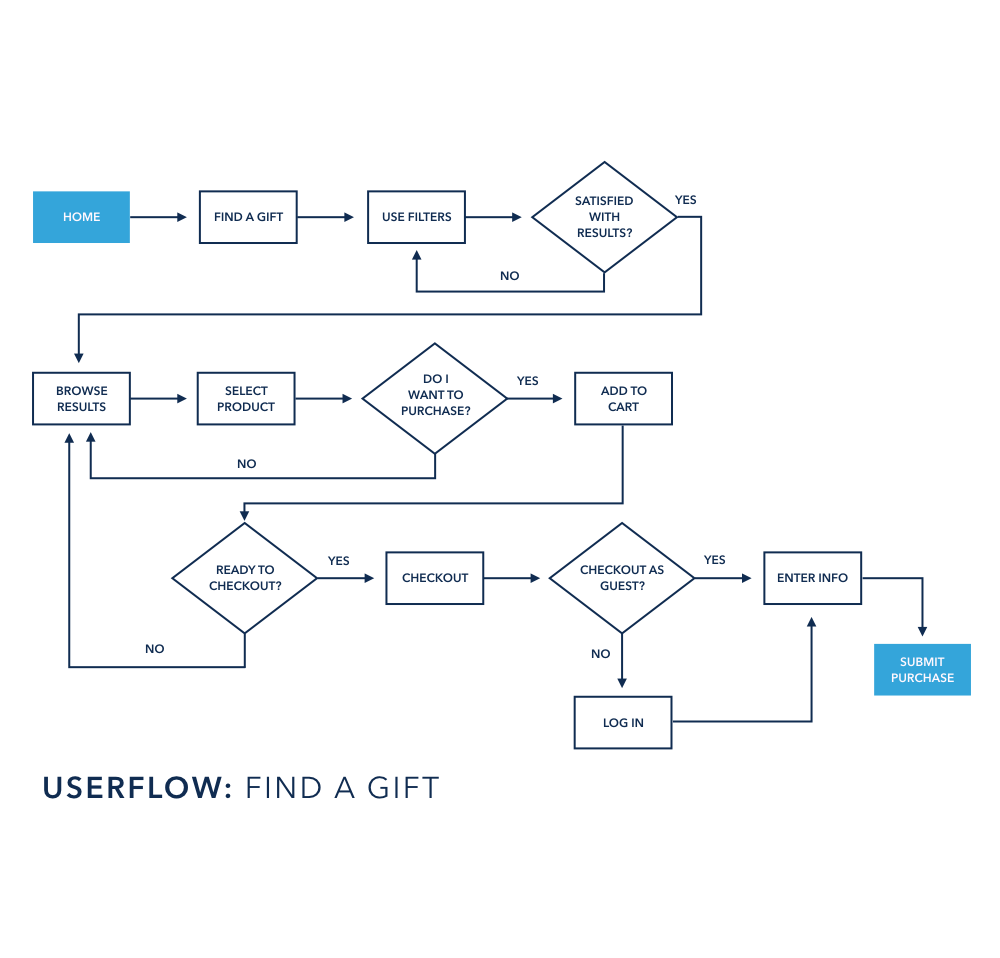
Navigating the New Website
Designing, Testing, & Iterating
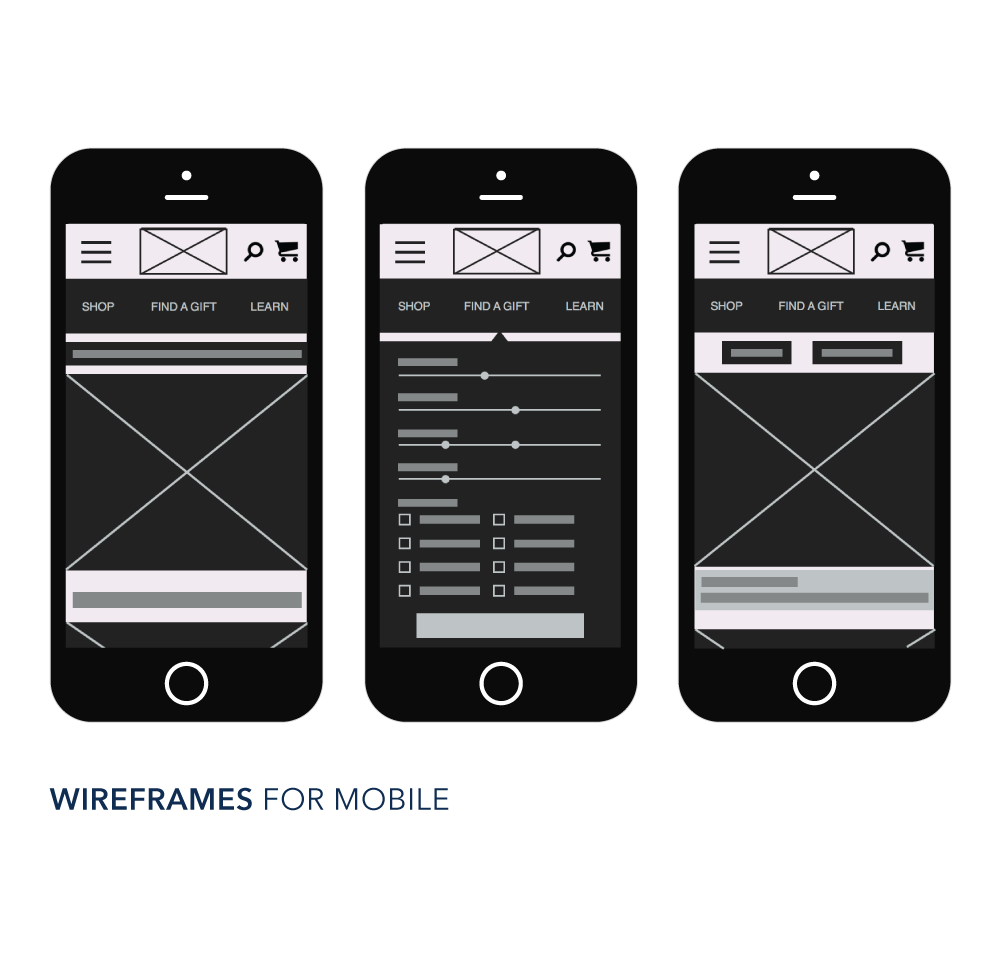
I developed the new responsive site with mobile in mind first in order to make sure it would be optimized for all devices. I first tested a paper prototype of the "Find a Gift" user flow to work out any pain points, and then began sketching both mobile and desktop wireframes on paper before refining them digitally.
Sketching & Testing


High Fidelity Prototypes & Results